How to create A/B Test for Dynamic URL? Step-by-step Tutorial

You might be wondering, "Why can't I just use regular URLs?"
Well, you could, but here's the catch: When you're dealing with e-commerce websites or sites that have fluid content, dynamic URLs come into play. These URLs are generated on the fly with each session or user. For instance, when users filter or sort results, or shop with personalized preferences.
The challenge lies in effectively running A/B tests on these dynamically generated webpages which differ from user to user.
Let's dive in on how to create an A/B Test for a dynamic URL.
Dynamic URL Structure
If your goal is to redirect from https://www.example.com/product/laptop/12345 to https://www.example.com/product/laptop-test/12345 for every product and not only for the product 12345.
There is a very simple way to do it without creating thousands of experiment tests for each of the product IDs, all you need to do is to use wildcard matching.
Just follow these 3 steps to quickly setup dynamic URL redirection:
Prerequisite: You will need to register a Mida.so account - it is totally free to get started for up to 50,000 monthly tested users.
1. Choosing test type

First, your test type should be Split URL / Redirect Test. Once you select that, make sure that you set up redirect rules for each of your variants - the versions of the element(s) that you’re testing.
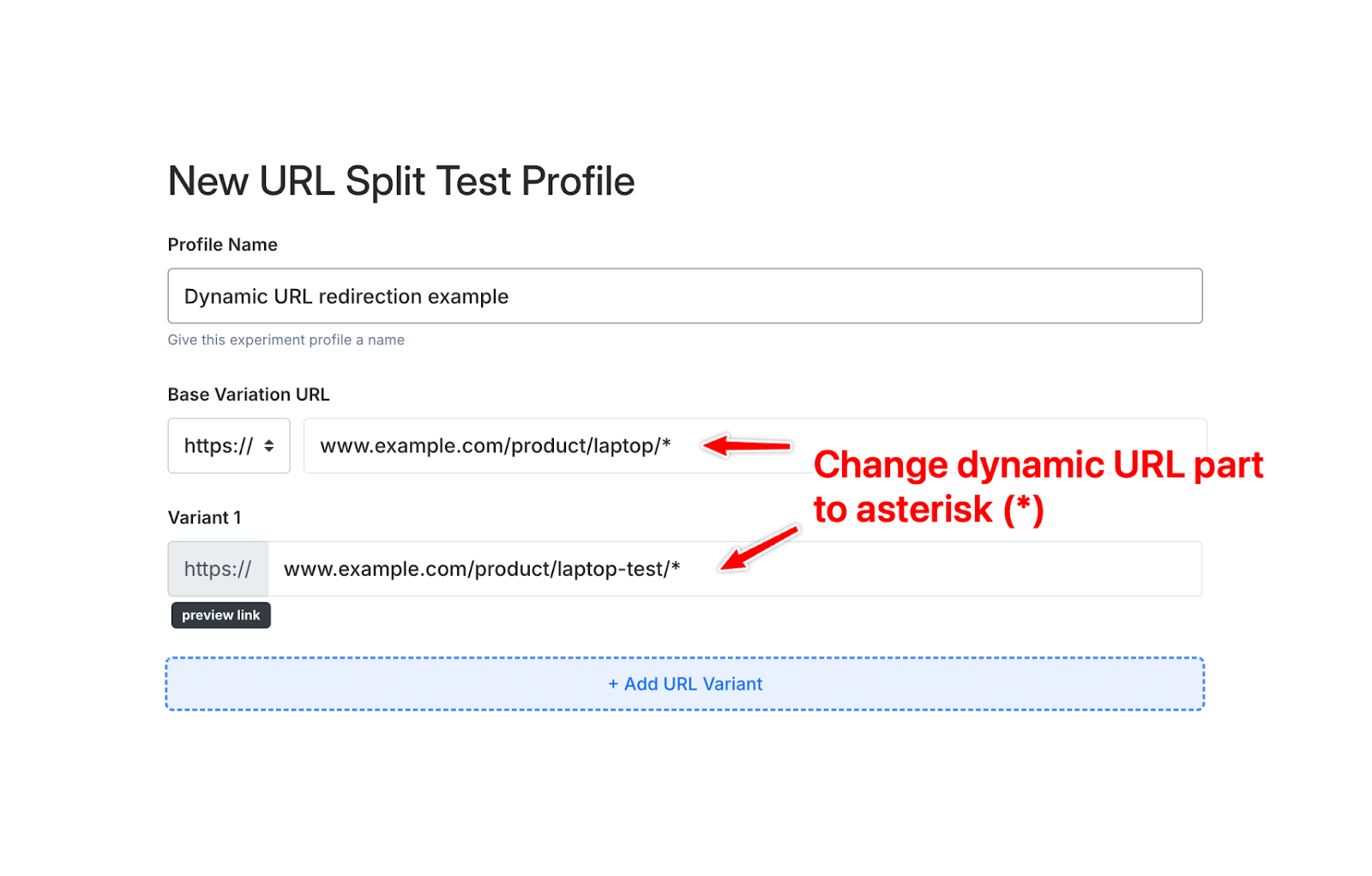
2. Setup redirection URL and wildcards

Now setup the Base Variation URL as the original link but replace the dynamic part to asterisk (*). Then, setup variation 1 as /laptop-test/*.
For example, if your URL is https://example.com/blog/what-is-SEO and you wanted to test a new blog structure as https://example.com/new-blog/what-is-SEO. You can just create the asterisked pattern as https://example.com/blog/* and https://example.com/new-blog/*.
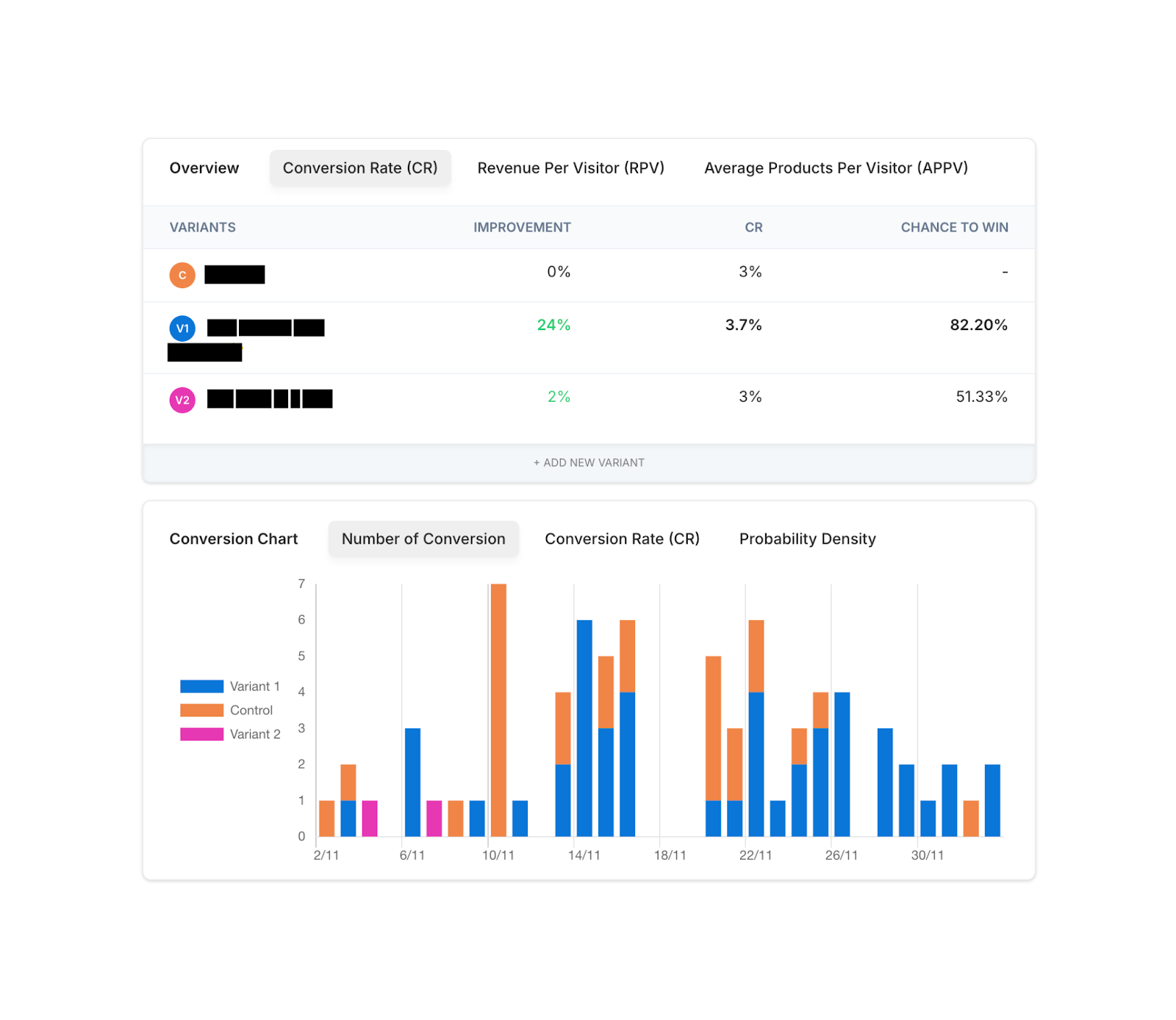
3. Launching the test

That's it!
Your setup for an experiment between /laptop/(dynamic-ids) and /laptop-test/(dynamic-ids) is complete. You can now proceed to define the goal, allocate traffic and publish your test.
Supported Patterns and Examples
To extend your grasp of what's possible with dynamic split URL testing, here are a few examples of supported patterns:
Setup scenario 1
Control matching pattern: https://example.com/blog/*
Variant 1 matching pattern: https://example.com/blog/*/v1
Variant 2 matching pattern: https://example.com/blog/*?v=2
Result #1
A user visited this URL, https://example.com/blog/what-is-seo
When variant 1 matched: https://example.com/blog/what-is-seo/v1
When variant 2 matched: https://example.com/blog/what-is-seo?v=2
Setup scenario 2
Control matching pattern: https://shop.example.com/product/*/id/*
Variant 1 matching pattern: https://shop.example.com/product/*/id/*-2
Result #2
A user visited this URL, https://shop.example.com/product/apple-watch/id/1133
Variant1 (when matched): https://shop.example.com/product/apple-watch/id/1133-2
A user visited this URL, https://shop.example.com/product/samsumg-galaxy-14S/id/4439
Variant1 (when matched): https://shop.example.com/product/samsumg-galaxy-14S/id/4439-2
Conclusion
This guide should give you a clear idea of how to create A/B tests for dynamic URL redirection.
These steps are all you need to improve the customer journey, track user preferences, and ultimately enhance your business strategy.







.svg)
